nodeName与tagName的区别
本文共 687 字,大约阅读时间需要 2 分钟。
原文链接:
DOM里面一共有12种节点类型,常见的3种节点类型;元素节点,属性节点,文本节点。
例如:
head
h1--元素节点 class---属性节点 head----文本节点
在这里可以说成元素节点h1包含属性节点class和文本节点head.
其实,几乎所有的html的标签都是元素节点,而id class title等都是属性节点,而元素所包含的文本内容就是文本节点。
tagName和nodeName的语义是一样的,都返回所包含标签的名称。
例如上面的h1标签,都返回h1,但是tagName只能在元素标签上使用,而nodeName则可以在所有节点上使用。
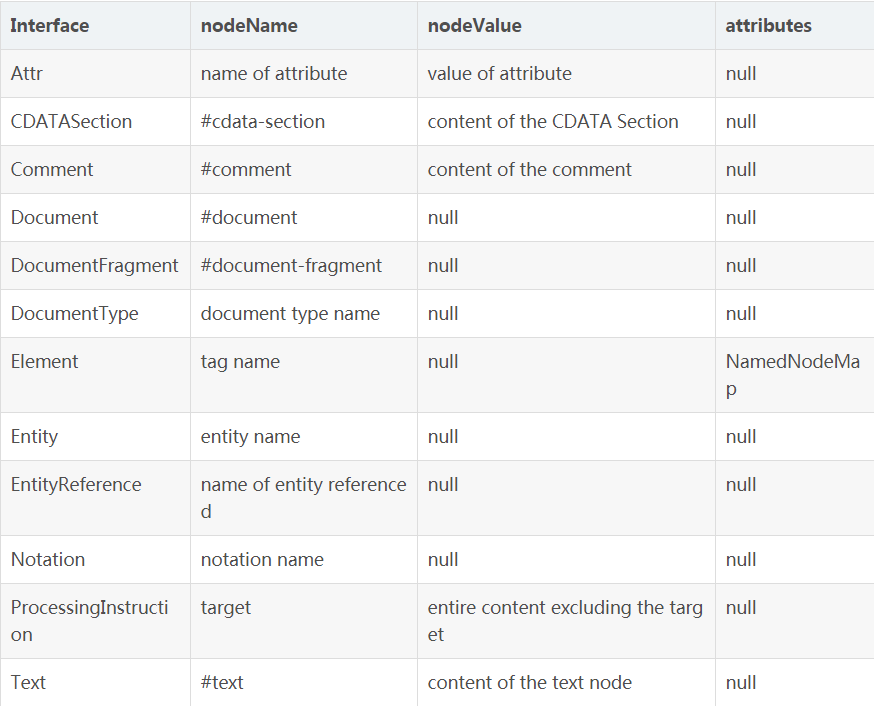
下面是nodeName在不同节点是哪个的返回值:
tagName只有在元素节点上才有值。
从DOM层次看,nodeName是接口上的property,tagName是接口上的property,所有的节点都继承node接口,而只有元素节点才继承element节点,因此nodeName比tagName具有更大的使用范围,建议使用nodeName
从DOM层次来看,nodeName是 接口上的property,而tagName是 接口上的property,所有的节点(元素节点,属性节点,文本节点等12种)都继承了node接口,而只有元素节点才继承了element节点,因此nodeName比tagName具有更大的使用范围。
总结:tagName只能用在元素节点上,而nodeName可以用在任何节点上,可以说nodeName涵盖了tagName,并且具有更多的功能,因此建议总是使用nodeName。
你可能感兴趣的文章
上周热点回顾(6.9-6.15)
查看>>
上周热点回顾(10.20-10.26)
查看>>
上周热点回顾(2.16-2.22)
查看>>
上周热点回顾(3.2-3.8)
查看>>
.NET跨平台之旅:借助ASP.NET 5 Beta5的新特性显示CLR与操作系统信息
查看>>
上周热点回顾(7.27-8.2)
查看>>
上周热点回顾(5.9-5.15)
查看>>
上周热点回顾(1.16-1.22)
查看>>
上周热点回顾(1.23-1.29)
查看>>
上周热点回顾(3.20-3.26)
查看>>
云计算之路-阿里云上:14:20-14:55博客后台2台服务器都CPU 100%引发的故障
查看>>
上周热点回顾(6.19-6.25)
查看>>
云计算之路-阿里云上:docker swarm 集群故障与异常
查看>>
上周热点回顾(2.19-2.25)
查看>>
云计算之路-阿里云上:博客web服务器轮番CPU 100%
查看>>
云计算之路-阿里云上:服务器CPU 100%问题是memcached连接数限制引起的
查看>>
上周热点回顾(3.26-4.1)
查看>>
上周热点回顾(6.25-7.1)
查看>>
【故障公告】10:30-10:45 左右 docker swarm 集群节点问题引发故障
查看>>
工作半年的思考
查看>>